Dreamweaver 8 的代码编辑视图的环境,越来越受CODE编写者的喜欢了。今天试了些功能:
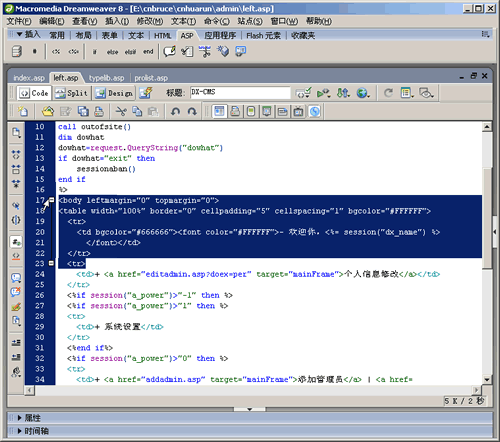
一,代码的折叠
1,通用方法
直接选择多行代码,然后选择点击列左侧的折叠按钮即可。

2,折叠整个标签按钮
比较1而言,其最大的优势是“无需选择多行代码”,只要将光标定位在需要折叠的标签中,单击“折叠整个标签”按钮,DW8即可将其首尾对应的标签区域进行折叠。
注意:按按钮功能只能是对规则的标签区域起作用。
3,折叠所选按钮
这个和1几乎是同一个作用效果,所不同的是1中按折叠按钮,而本处是选择“折叠所选”按钮。如此而已,任君选择。
4,特殊折叠法
形如图象处理软件里面的反选,同样在DW8的代码选择中也可选择 所选区域、标签以外的内容。方法是按住Alt键的同时进行如上3类的操作。
二,打开折叠的代码
1,通用方法
如折叠代码时的方法想对应的,打开已经折叠的代码,只要单击列左侧的已折叠代码的展开按钮即可。
2,扩展全面按钮
即将页面中所有折叠的代码全部展开显示。
三,代码标签的快速选择
代码标签之间一般都存在着嵌套的关系,那么该如何快速地查找某代码标签是属于哪另一个代码标签的呢?
直接将光标定位在该标签代码内,单击“选择父标签”按钮即可。可单击多次依次选择父标签
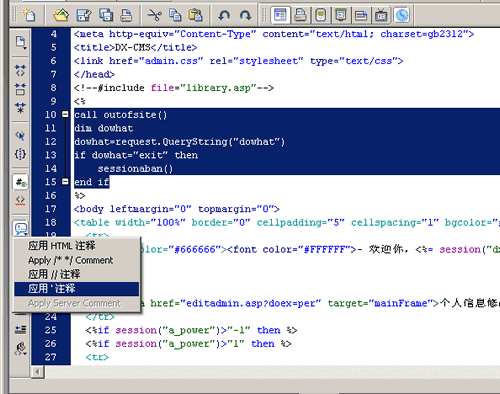
四,代码的批量注释
之前为调试某些程序而需要注释掉部分代码,而这些代码又有为数不少的行数,所以只能一行一行的添加注释,那么现在只需要:
选择需要注释的代码行,单击“应用注释”按钮,弹出菜单中选择相应的注释方法即可。
同时,取消这些注释,也只需要单击“删除注释”按钮每行依次删除。

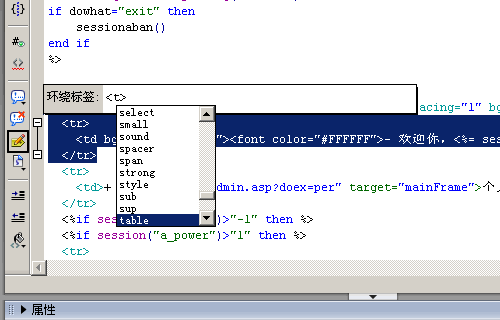
五,环绕标签
环绕标签主要是防止了我们写标签时的呼应关闭。其操作方法是:选择一段标签,单击“环绕标签”按钮,输入相应的标签代码,即可在该选择区域外围添加了完整的新标签代码。
快速而又防止了前后标签遗漏不能关闭的情况。

六,缩进代码和凸出代码
为了保证程序的可读性,一般都需要将标签代码进行一定的缩进凸出,错落有致。之前我们可以选择一段代码按Tab键可完成代码的缩进(当然现在也还可以)。
但对于已经缩进的代码,如果想要凸出,则就稍微费事了,不清楚的可能需要一行一行的按退格键,当然快捷键Shift+Tab就可以了,不过知道的人不是太多:)
所以现在在DW8中,直接将此功能做成了“缩进代码”按钮和“凸出代码”按钮