这是一个使用Dreamweaver MX中 拖动层行为的运用实例。你可以通过操作上面的实例感觉一下。非常不错的哦,赶快收藏起来,或是现在就试一试吧!
首先要说的是同一个效果,实现的方法有很多,关键在自己如何去实现。
在这里,我只是提出自己的想法。如果有什么好意见或建议,可到http://www.tc-21.com/GuestBook/Index.asp提出来,或直接QQ448163207沟通哦。
下面是该教程的正文:

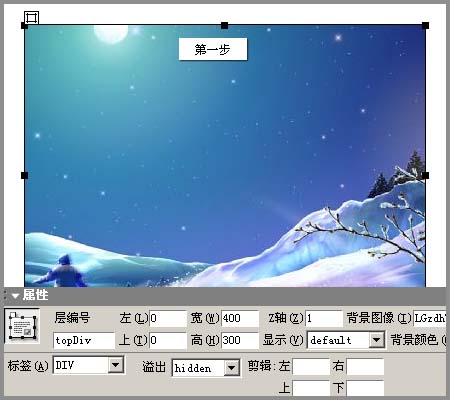
1、首页我们需要先创先一个大一点的层,用来包含移动层。 大致参数为上图。层的大小你可以自己调节。

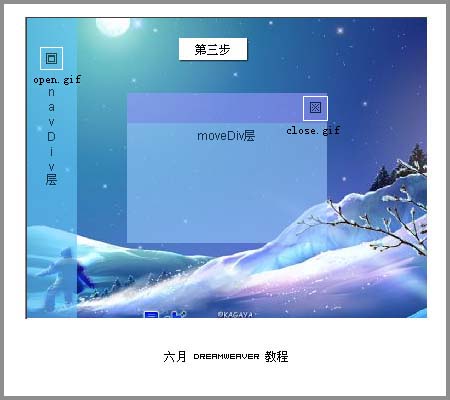
2、然后呢,在这个topDiv层中插入一个新层navDiv,放到左边; 再插入一个新层moveDiv用来做移动层(我在层中插入一个2行1列的表格,并设置其背景色)。 参数设置与效果如上图。

3、为navDiv以及moveDiv添加透明效果,使用CSS的ALPHA定义:
其参数为:
<STYLE type="text/css">
<!--
.divalpha {
filter: Alpha(Opacity=60, FinishOpacity=60, Style=0, StartX=1, StartY=1, FinishX=100, FinishY=100);
}
-->
</STYLE>
得到上图效果

4、现在我们开始进入正题了吧。首先给navDiv层和moveDiv层上的小图片加上事件。
首先给navDiv层的open.gif小图片加上:
<IMG src="open.gif" width="13" height="13" style="cursor:hand" onclick="jscript:moveDiv.style.display='';" alt="点击打开层">
给moveDiv层的close.gif小图片加上:
<IMG src="close.gif" alt="点击关闭层" width="13" height="13" onclick="jscript:moveDiv.style.display='none';" style="cursor:hand">
到现在为此,我们的moveDiv层已经有了隐藏和显示的效果了。现在我们需要使用DW中的拖动层行为,先通过编辑窗口下面的快捷选定<BODY>标记,然后为BODY的ONLOAD事件添加拖动层行为:具体参数如左图:
注:高级参数设置中的左,上,宽,高为moveDiv层的区域,通过设置这部分,我们可限制允许拖动层的范围基本参数设置中的上、下、左、右,为moveDiv层可移动的范围。

5、到目前为止,拖动层的效果已经出来了。为了加强效果,我们继续: 前面我提到过在moveDiv层中插入了一个2行1列的表格,现在我们在用到它了。 给上面的单元格修改成加上以下代码:
<TD height="30" bgcolor
="#0099FF" onMouseDown="this.style.cursor='move';this.style.backgroundColor='#0066cc'" onMouseUp="this.style.cursor='';this.style.backgroundColor='#0099ff';" id="moveTd" onMouseOut="this.style.cursor='';this.style.backgroundColor='#0099ff';">
到目前为止,整个效果就出来了!:) 效果如上图.